10 React Tips to Optimize Performance and make you a pro. I have been into React for years where I have seen people growing from Angular to React, here are some of the things I have learned so far to build your application even fast and make you a Pro.
If you have something to share, I would love to know it please feel free to comment below those tips
1. Avoid using Class Components.
Pure components were the heart of React in the late 2016's because to have a state in your application, you will have to use Pure Components cause they only had stated. The functional components were still used for pages that don't have to update or stateless pages.
Since React team announced React Hooks, we never turned back then, now you can do everything you could do in Class Components, most of the latest Libraries have no implementation for Class Component, which is awesome.
There is no logic for Classes in Javascript, the real talk about class goes around the prototype of a function. That is why we had to come up with Functional Components to be Universal Components.
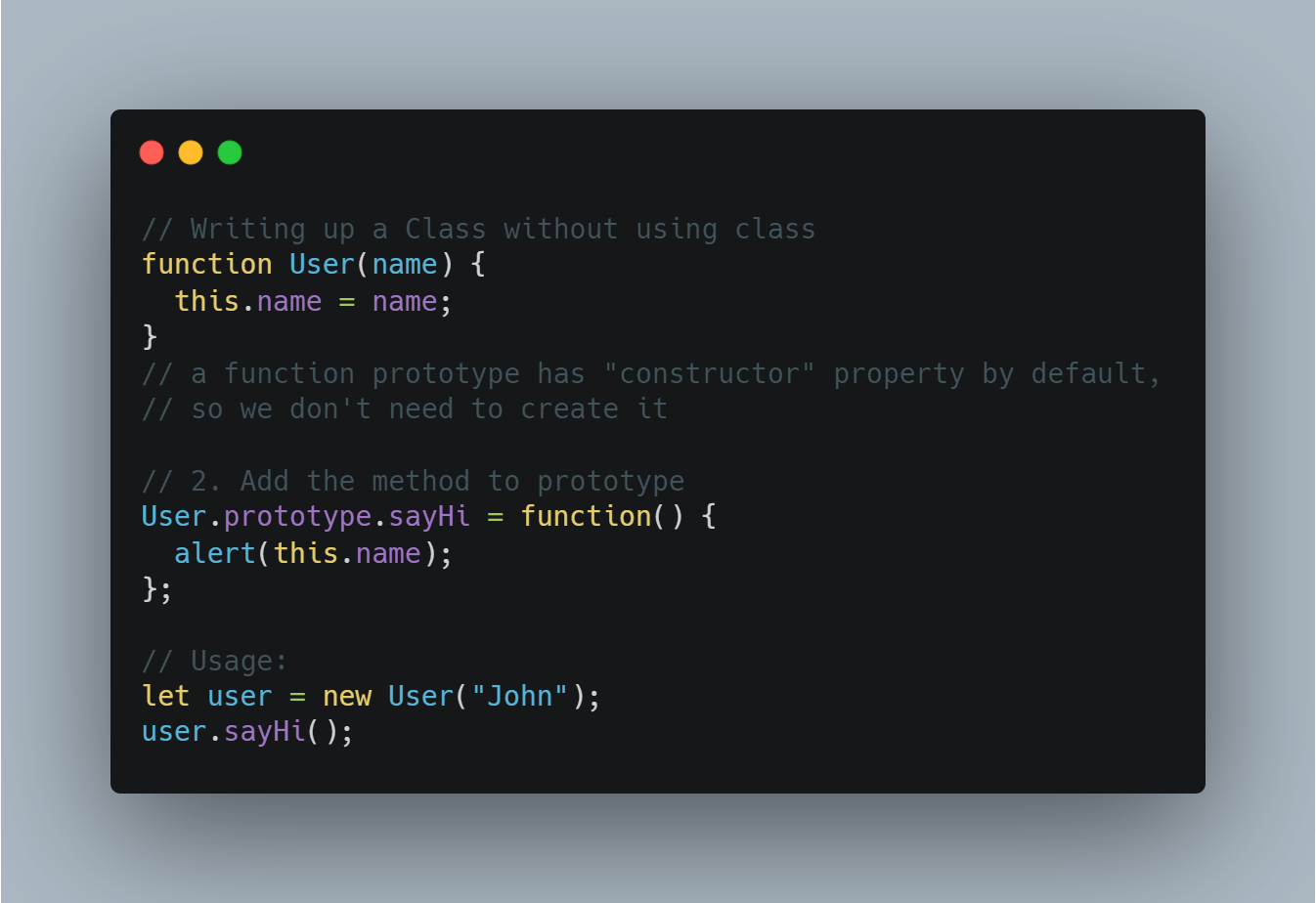
Here is an implementation of the Javascript class without using the class Keyword.

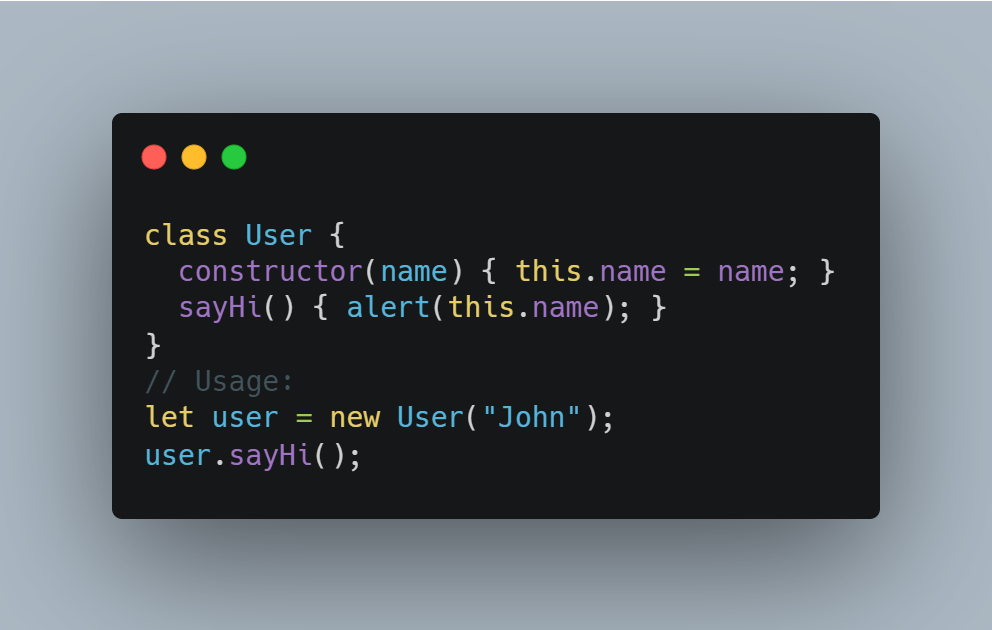
The same using the class Keyword

They both have the same functionality, and hence people call classes in Javascript Syntactic Sugar, but whatever Classes make your code more readable rather than thousands of functions, loosely coupled up.
2. Increase Chunks.
Every time you build an application using react, by default you use the Es6 version for javascript, which isn't supported by the web browsers, during production the webpack compiles the complete module to spit out HTML, CSS, and javascript file, which is then used as production build.
When you first start building the application, the chunk size is very less but after adding components and other dependencies the chunk size keeps on growing, and that increases the length of your bundled javascript file.
Imagine having an HTML, CSS, and a 100MB bundled javascript file?
This is nothing less than a nightmare, what you could do is use CommonsChunkPlugin for webpack which will spit out scattered chunks of javascript as the result it will fasten your application, also the browser can easily decide which files to cache and which to ignore based on chunks.
3. Use Dynamic Imports/ Code-Splitting
Whenever you run npm run build to generate a production-ready directory, it internally compiles javascript and builds a bundle.js file with all your javascript code, the size of the bundle varies on the no of components and the libraries used.
Whenever a user sends a request to your server, a complete bundle file is sent over, if the size of the bundle is large user will have to pay more and wait for more.
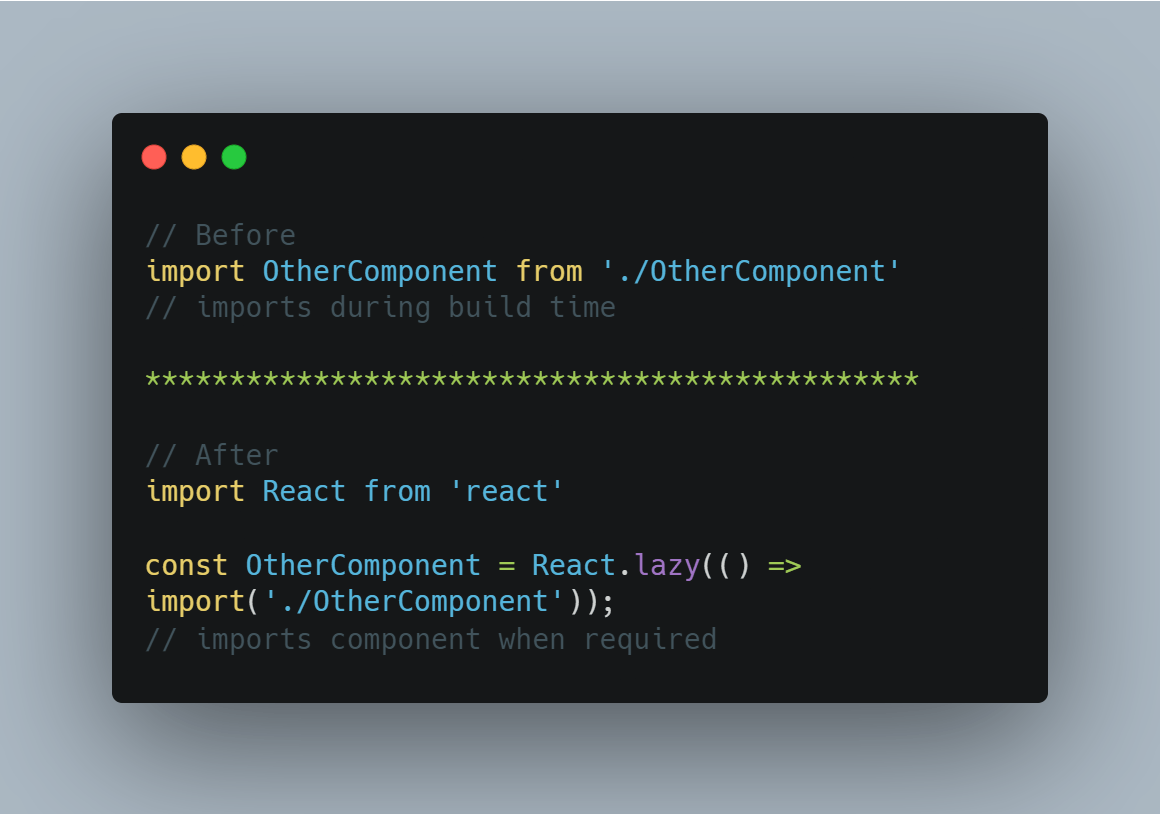
The real optimization can be done by using dynamic imports, which by default lets your application download only the chunk required to run the current page, and later request back to the server for chunks required on page transition.

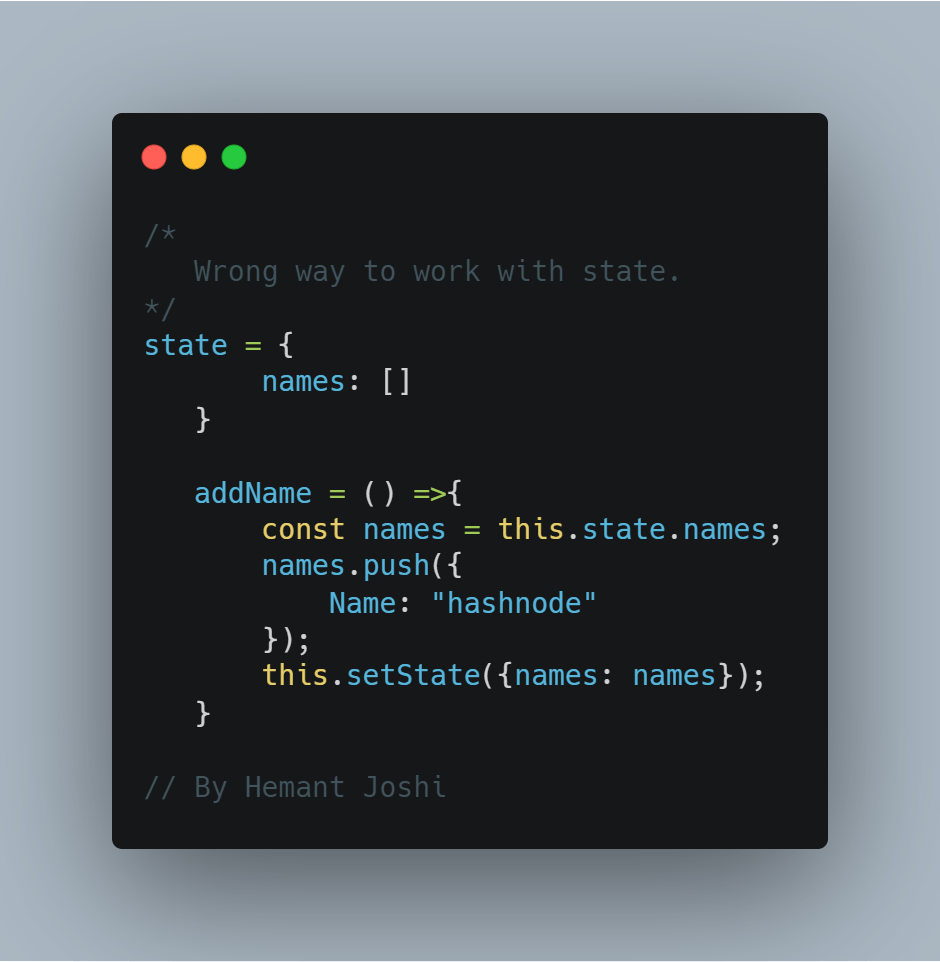
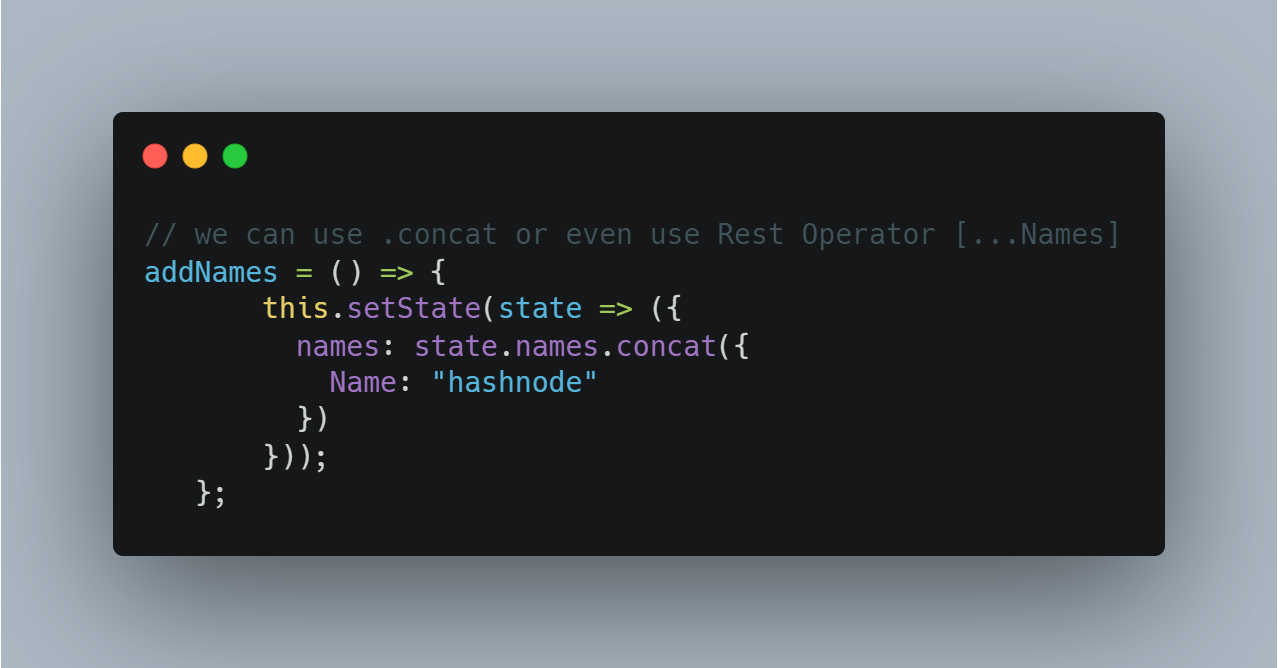
4. React State is immutable.

In the above example, we did the simplest thing to update the state, we first destructured names from the state, which was obviously an array ([]), and then we updated it with Array.push() function and finally set the state back to the new array of names where we just pushed previously new name.
I don't really know much about you guys, but this is what I used to do previously every time I have to use class components.
Note: React State should be treated as immutable, never mutate this.state directly, calling setState() later may replace all the mutations made earlier.
The real issue you will face here when you did use shouldComponentUpdate and compare nextState with this.state to only re-render component when changes happen in the state.

5. Production Webpack Mode
The webpack 4 has introduced better features and one of the features involves, mode for your webpack setting.
Here is something really relevant setting mode to production helps you optimize your application, by default it removes development only code, shared libraries, and a lot of other features.
// webpack.config.js
module.exports ={
mode: 'production'
};
6. Don't add Unnecessary Div's
React.fragments, lets you return multiple divisions, but most people do it by adding an extra
React.Fragment to achieve the same state with 0 changes to grids, style, and others.
7. Avoid using Index as key to Map Function.
hashnode.map((name, index) => {
<div key={index}> {name} </div>
}
Using index as the key is the most common practice, but the index can show Dom incorrect data as the key is used by DOM elements to identify the data. When every list is updated, if the keys stay the same as before, React assumes that the key and elements are the same and breaks the features. It is not always bad but chances are high to break off.
The Best thing that is love to do based on data is
hashnode.map((name, index) => {
<div key={name}> {name} </div>
}
8. Using CDN
CDN stands for Content Delivery Network, which is really awesome tool for static websites.
Adding a CDN to your website increases the user's experience, by default CDN will deliver static HTML, CSS, JS, and assets to user's browsers by the closed server to the user, whether the site is hosted on the end of globe servers. That allows user's internet providers to faster download and load faster on the user's device.
9. Server-Side Rendering
React by default isn't built for SEO stuff, react is good for SEO and also not good for it. It depends on how well you use it. React only renders a plain HTML with no data in it, with an empty div with an id of root.
<script>
<div id="root"> </div>
</script>
This is what Google sees on the first visit cause google's crawlers aren't really good with executing javascript.
But you can use Server Side Rendering to let crawlers find the real data on the HTML page with server-side rendering complete data will be sent with preloaded data in the first visit for crawlers.
10. Use Recoil and Graphql
You cannot settle enough data, to your static application or can't make it real-time without a backend or a server. Every time you build an application it usually consists of HTTP requests, which is really important, you would be making a couple of requests for a single page, eg: Requesting for Blogs, Top Authors, and Users Details for the Home page. That is a lot of requests for sure while making these 3 requests, the application has to wait for each request to get completed, whenever a request is completed react will show data for it and keep on waiting for another one. This will load a lot of blank spaces which will later be filled with further received data.
This will literally hurt the user, what you can do to reduce this waterfall issue is by using React Recoil, which will work similarly but it will take all your requests at once to the server and bring all of the requests back to the application at once.
Meaning it will don't merge all 3 HTTPS requests and provide them back to the application to reduce waterfall duration, the half-loaded content.
If you liked this post, please share and react to it. Also you can support me on BuyMeACoffee and twitter.
Thank You💖
